CSS selectors | Web Scraping Tool | ScrapeStorm
Abstract:CSS selectors are patterns or rules for selecting specific elements within an HTML or XML document. ScrapeStormFree Download
ScrapeStorm is a powerful, no-programming, easy-to-use artificial intelligence web scraping tool.
Introduction
CSS selectors are patterns or rules for selecting specific elements within an HTML or XML document. This allows you to select one or more elements based on type, attributes, position, etc. and apply style rules to these selected elements.

Applicable Scene
CSS selectors allow developers to select and customize elements within an HTML or XML document to control the style and layout of a page. Selectors allow developers to apply style rules such as fonts, colors, margins, and backgrounds to specific elements or combinations of elements to achieve different visual effects on web pages. CSS selectors can be applied to a wide range of scenarios to create responsive designs, beautify form elements, customize navigation menu and link styles, control element status, design typesetting and layout, add animation effects, and switch web page themes. It can be used for etc. These selectors are essential for creating modern, user-friendly, and attractive web pages, giving developers more control over the appearance and behavior of page elements, and providing a better user experience. Masu.
Pros: The advantage of CSS selectors is that they provide a flexible and precise way to control the style of a web page, allowing developers to easily change the look and layout of a page, improving user experience and page interaction. CSS selectors have a relatively simple syntax, are easy to learn and use, reduce verbosity in HTML documents, and improve page loading speed. Additionally, you can apply CSS selectors to different devices and screen sizes for responsive design, ensuring your web pages display well on different devices.
Cons: One drawback of CSS selectors is that they can reduce performance and slow page loads when handling complex selector combinations. Additionally, CSS selectors can cause style overrides and conflicts, so style sheets should be carefully managed and organized to avoid unnecessary issues.
Legend
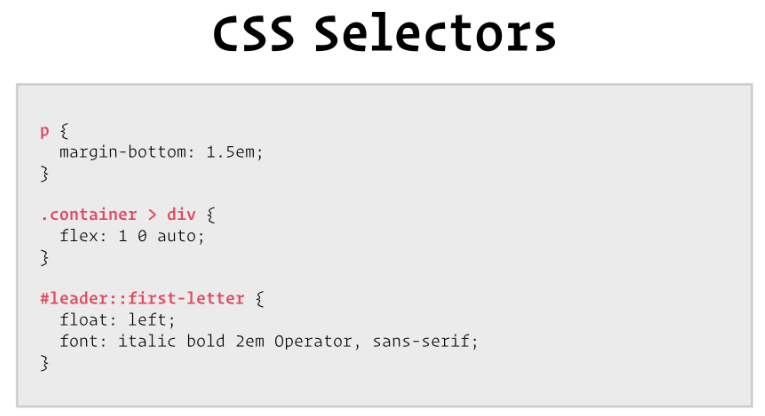
1.Examples of using CSS selectors.

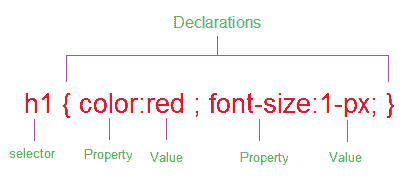
2. Examples of using CSS selectors.

Related Article
Reference Link
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_selectors