【Flowchart Mode】How to loop the Dropdown box | Web Scraping Tool | ScrapeStorm
Abstract:This tutorial will show you how to loop the dropdown box. No Programming Needed. Visual Operation. ScrapeStormFree Download
In the data scraping, we sometimes encounter webpages that need to set the drop-down box to get the data. At this point, we can set the loop drop-down box to scrape.
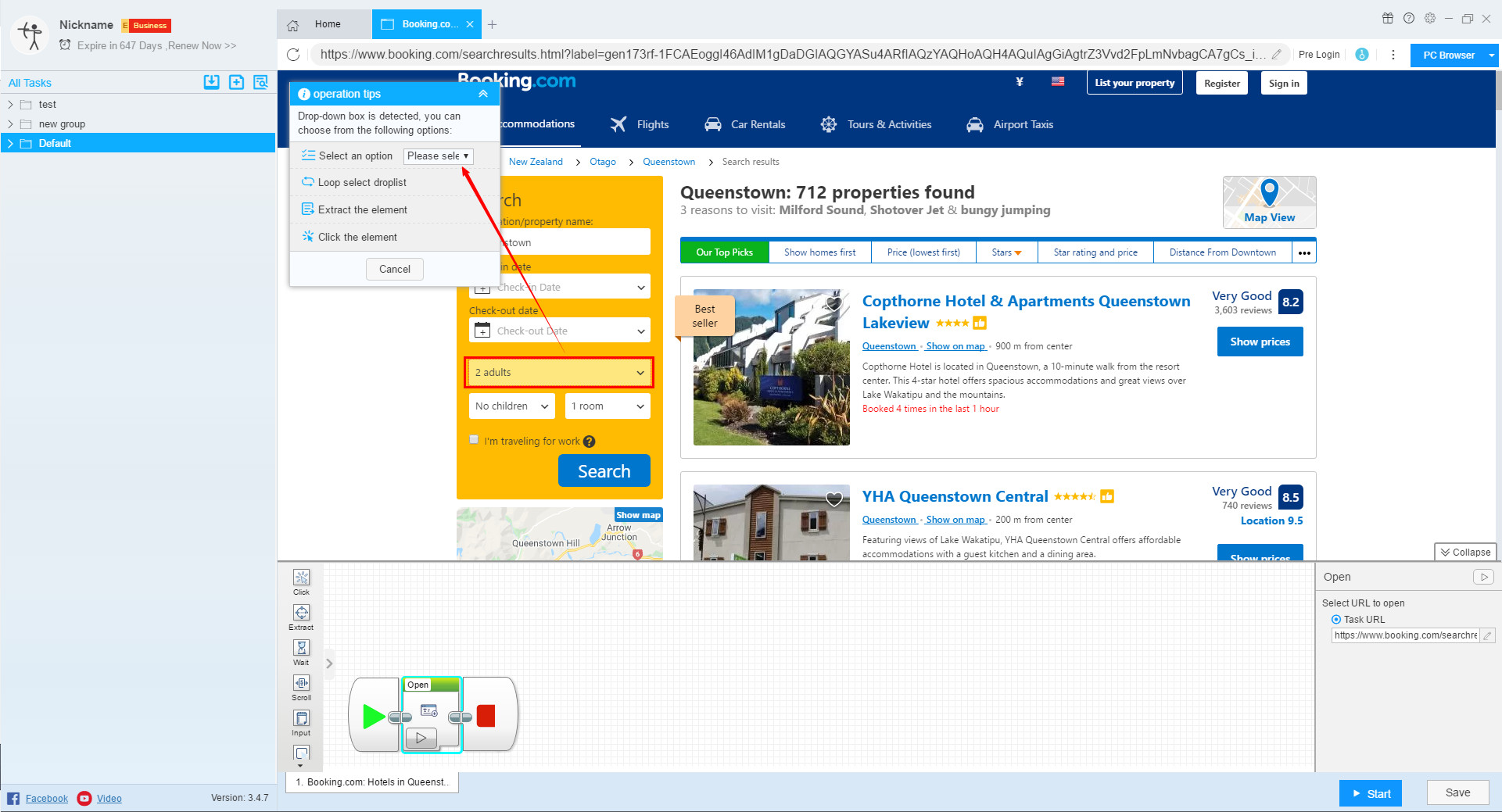
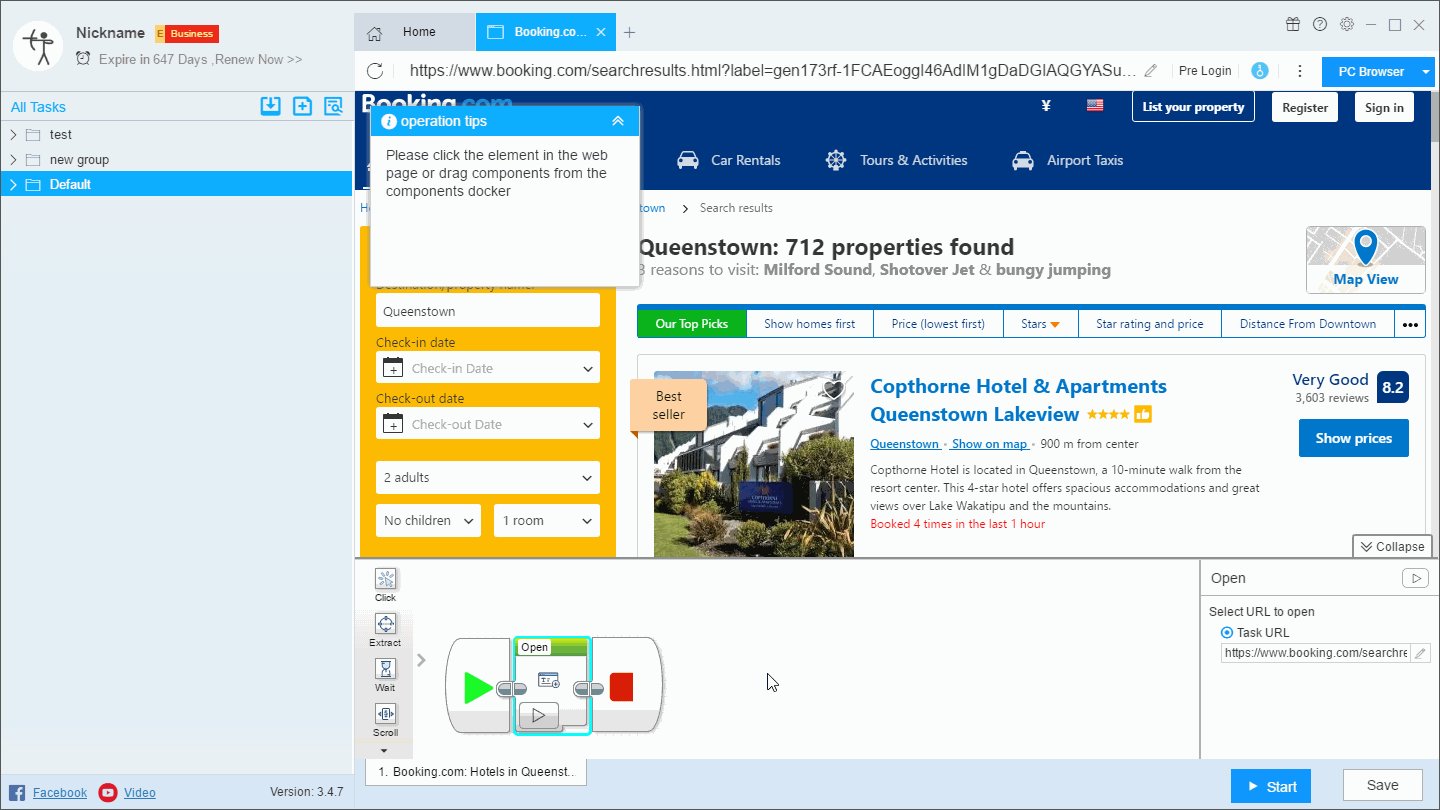
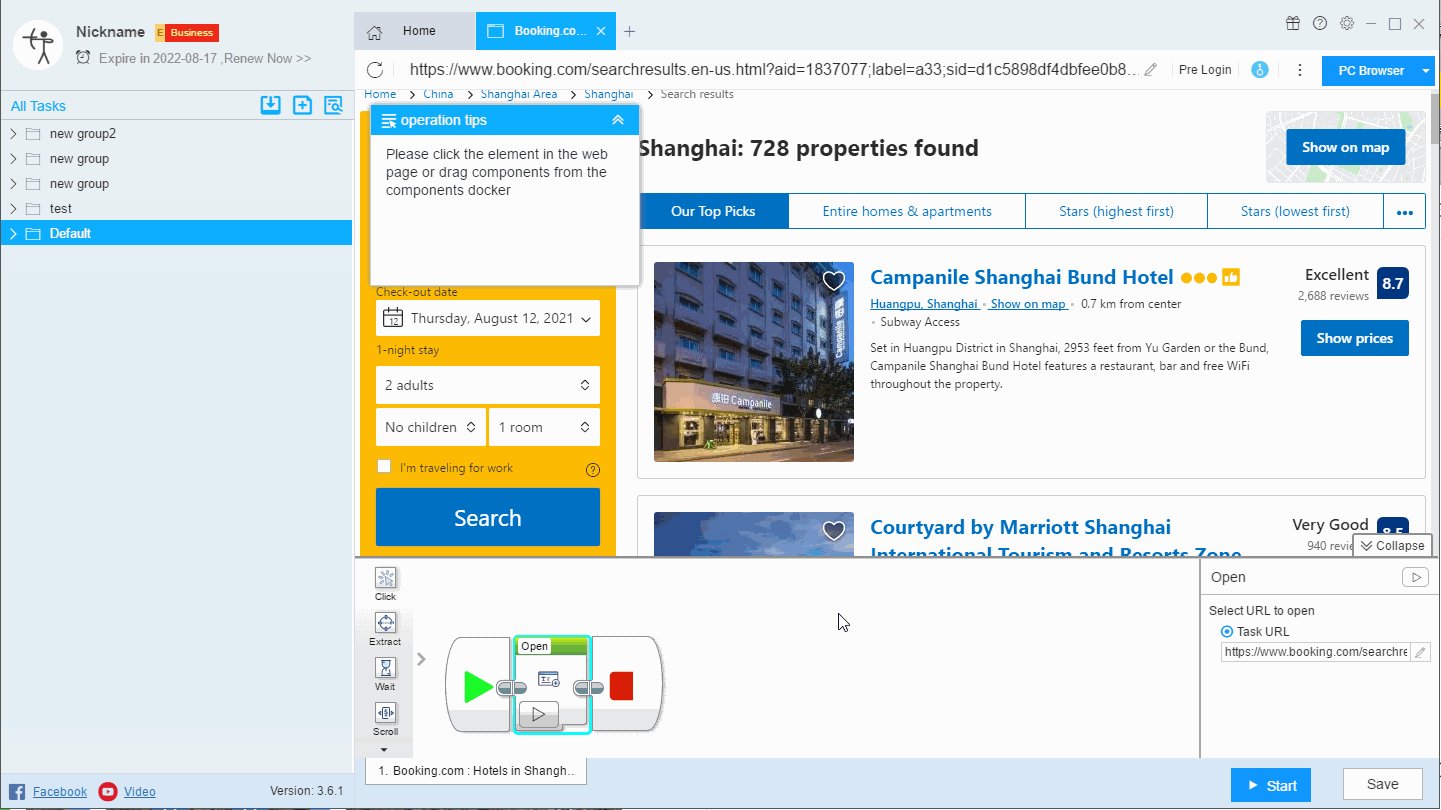
1.Select an option in a drop-down box
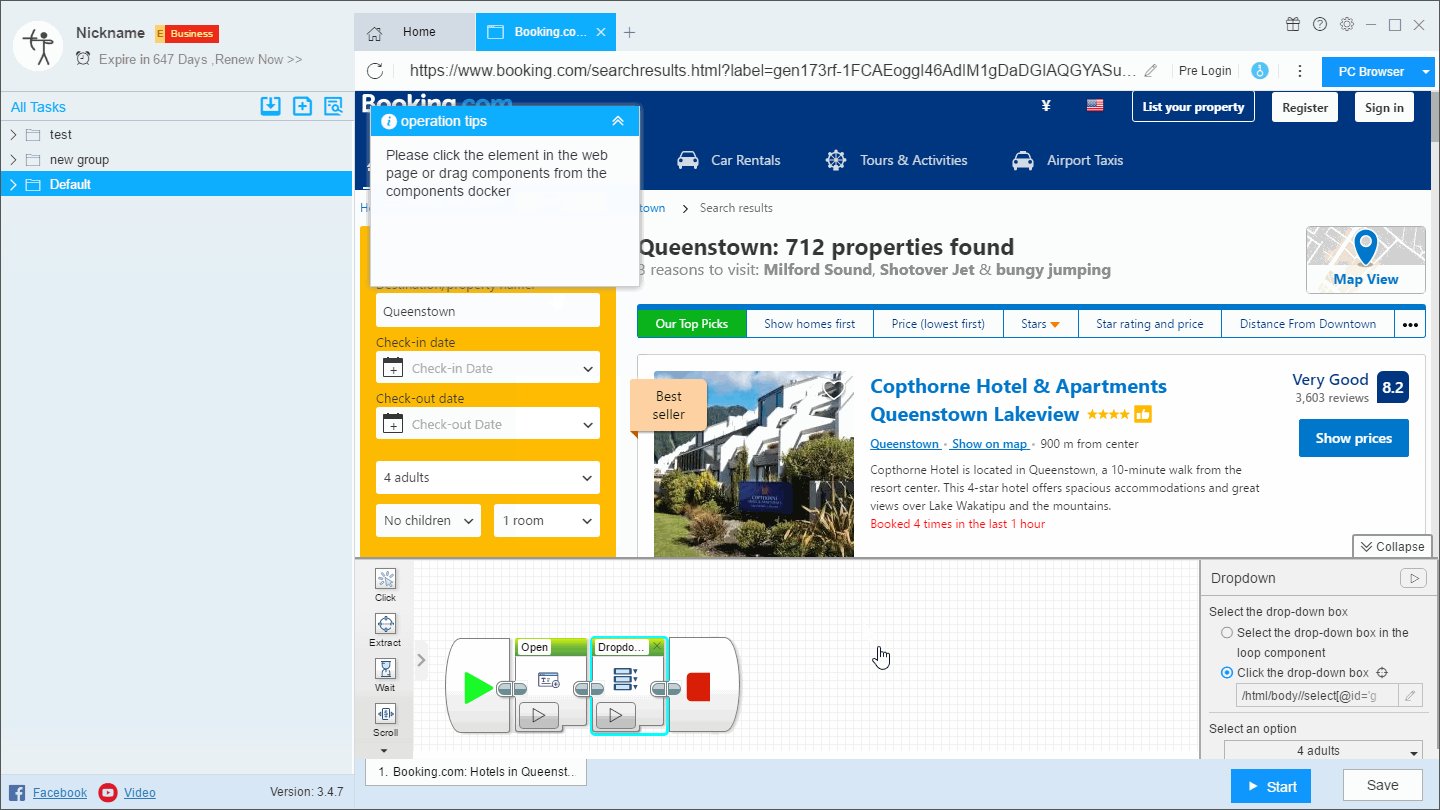
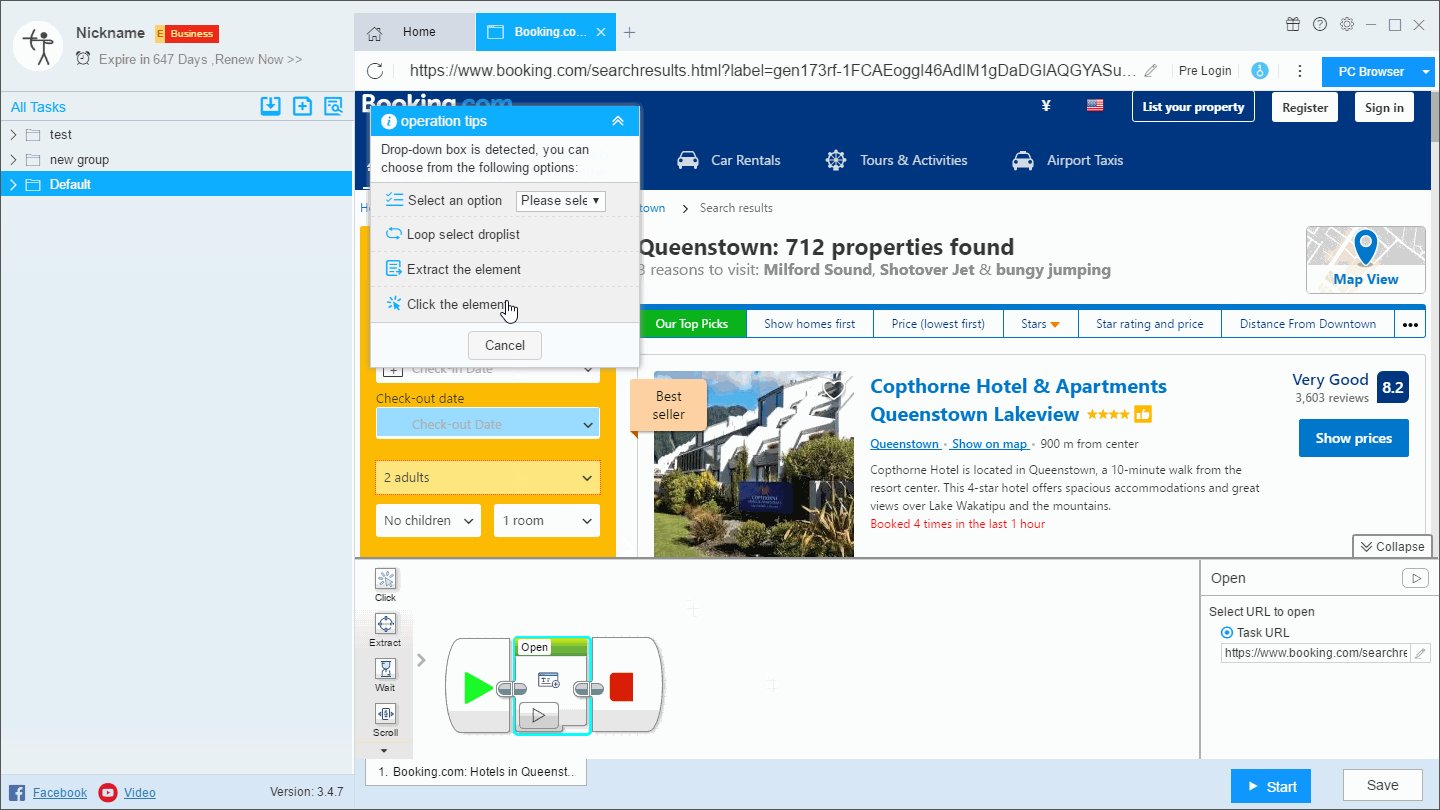
If you need to scrape the data under an option in the drop-down box, you can directly click the drop-down box option on the page, and then check the option you want to select in the operation tips.


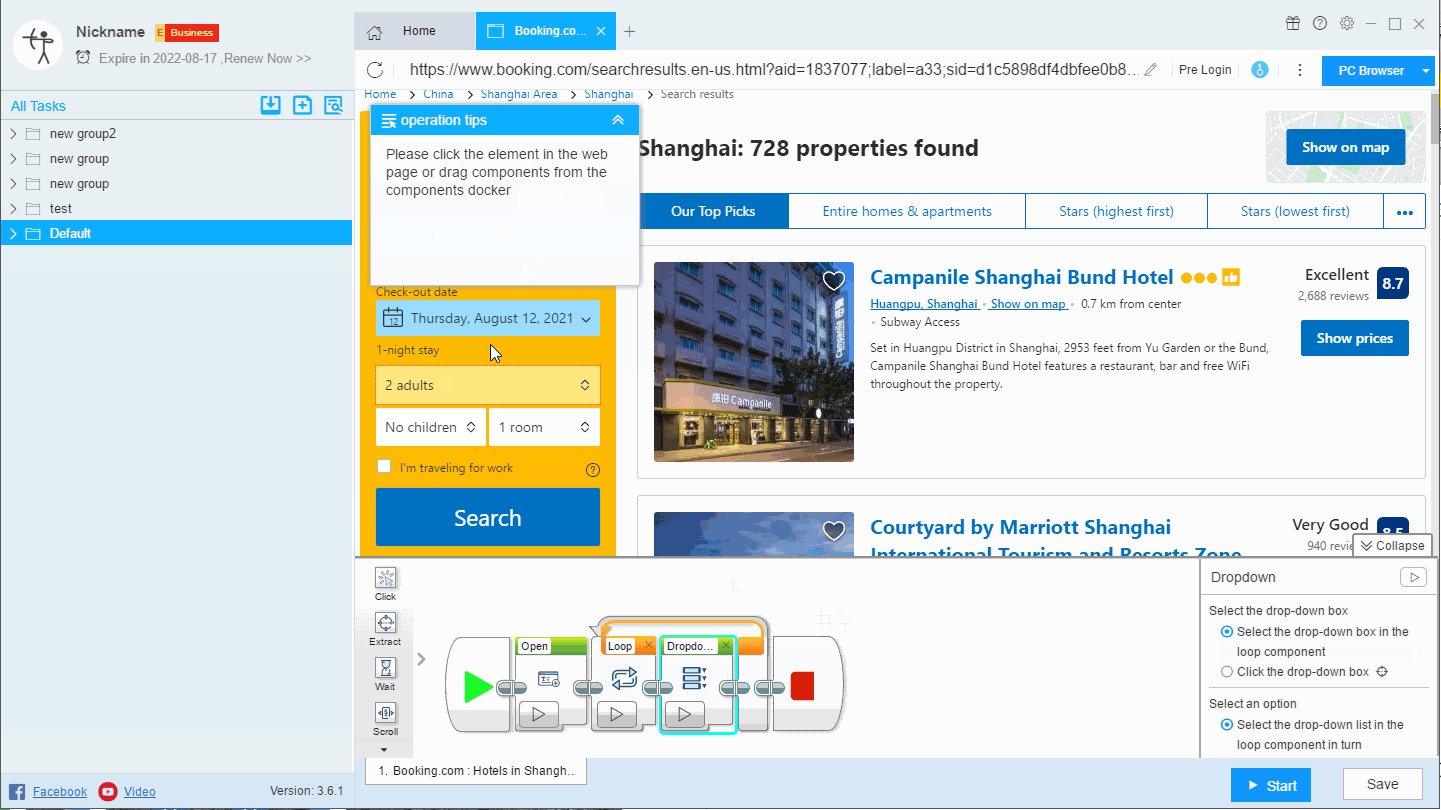
2. Select a single option in multiple drop-down boxes
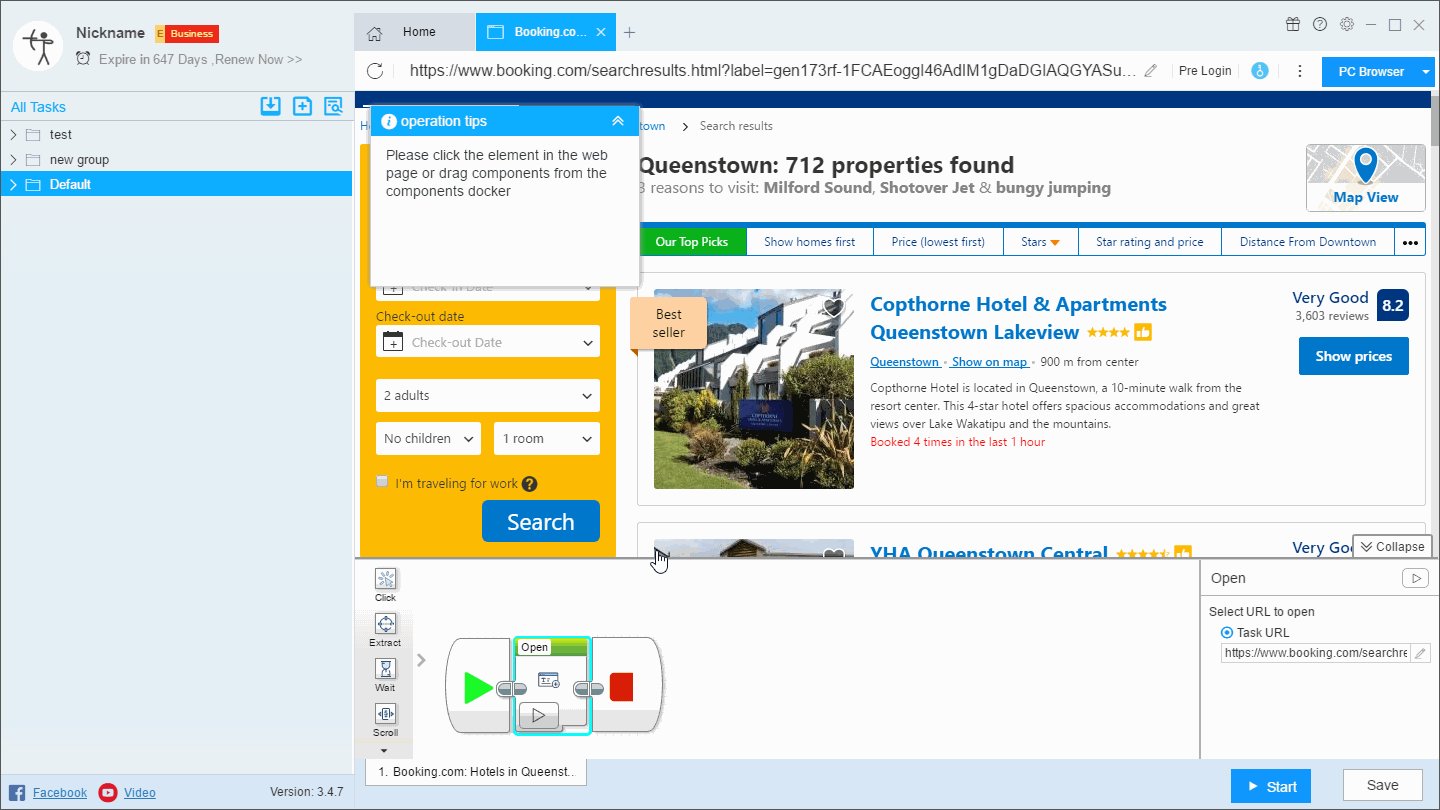
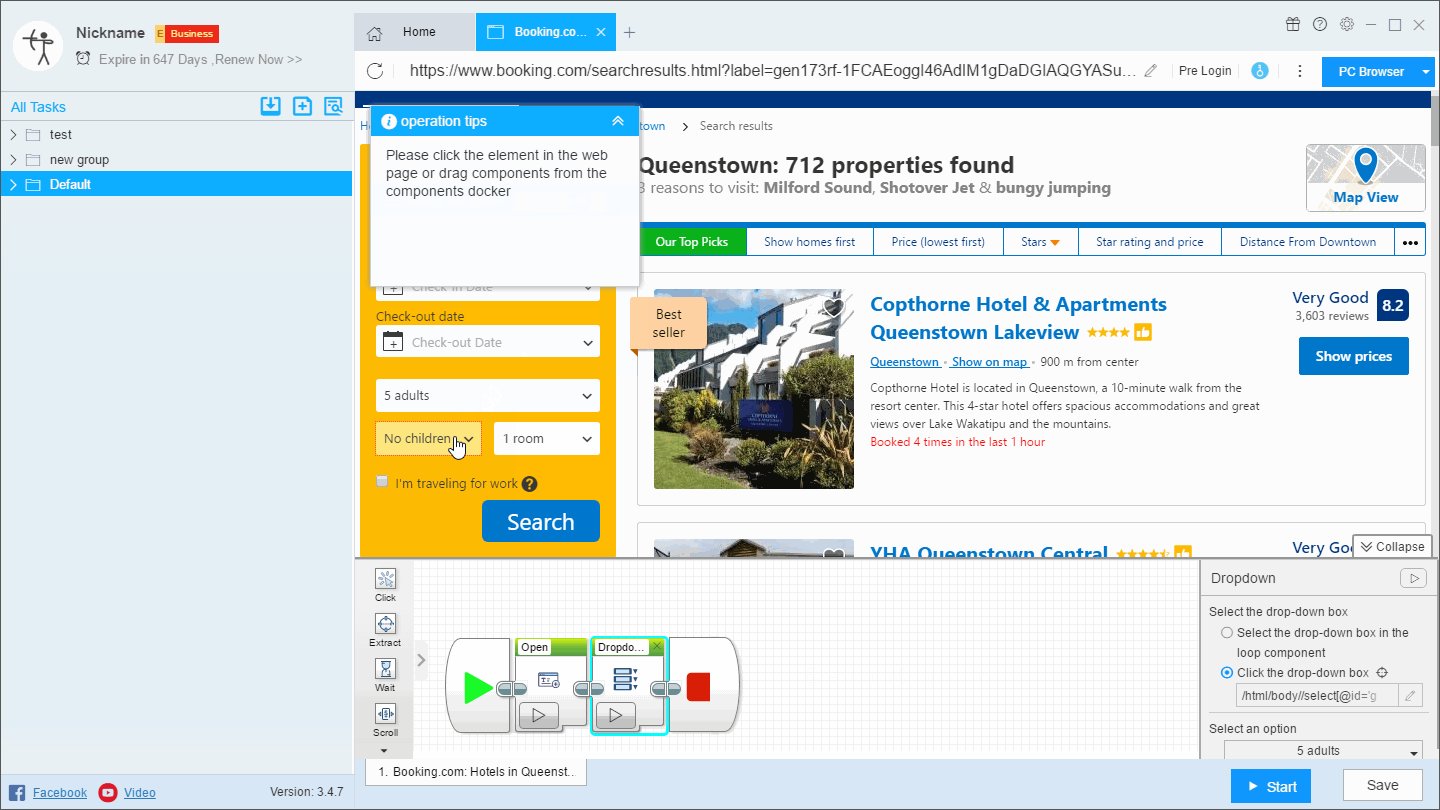
If you need to set multiple drop-down boxes with separate conditions, you can set multiple drop-down boxes in the same way that a single drop-down box is set.

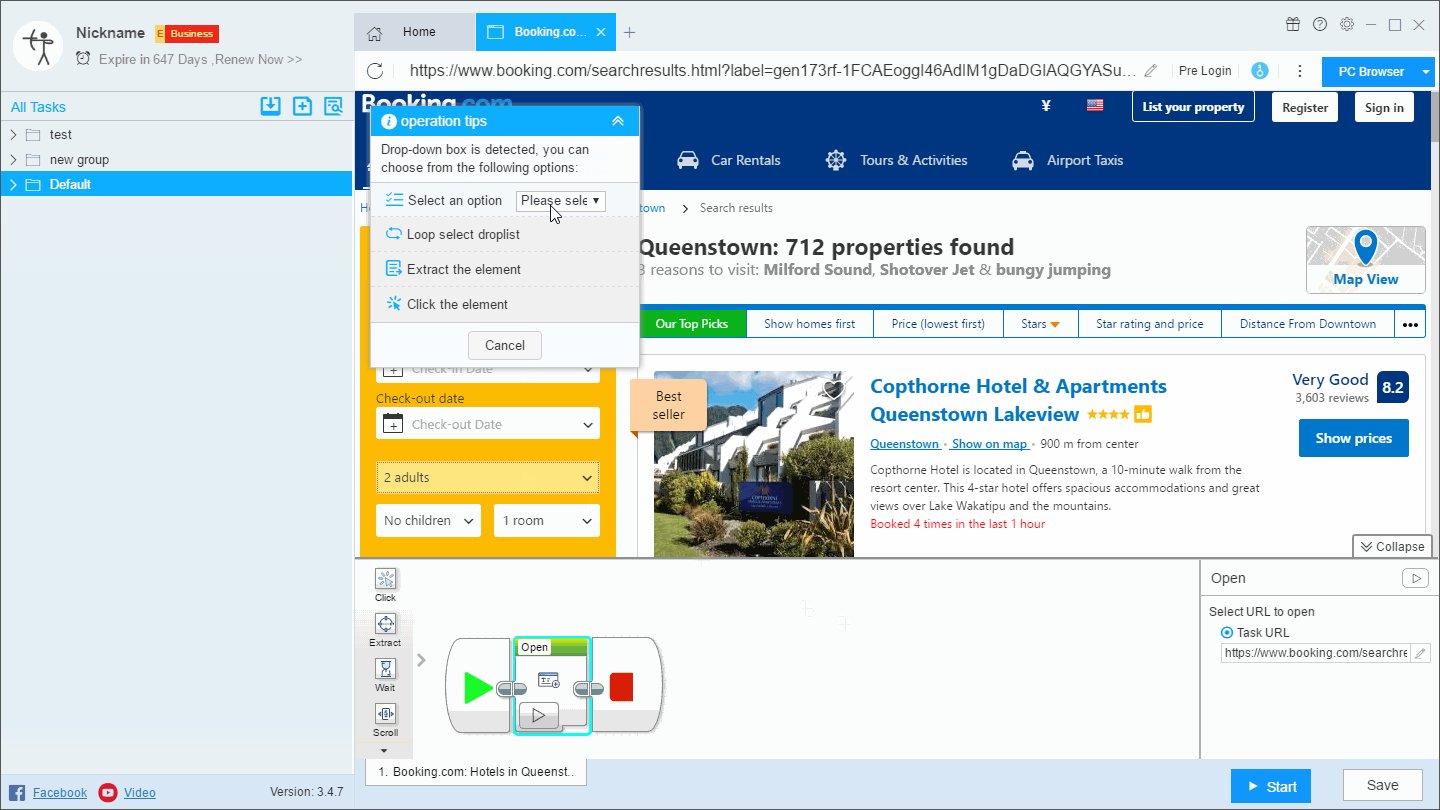
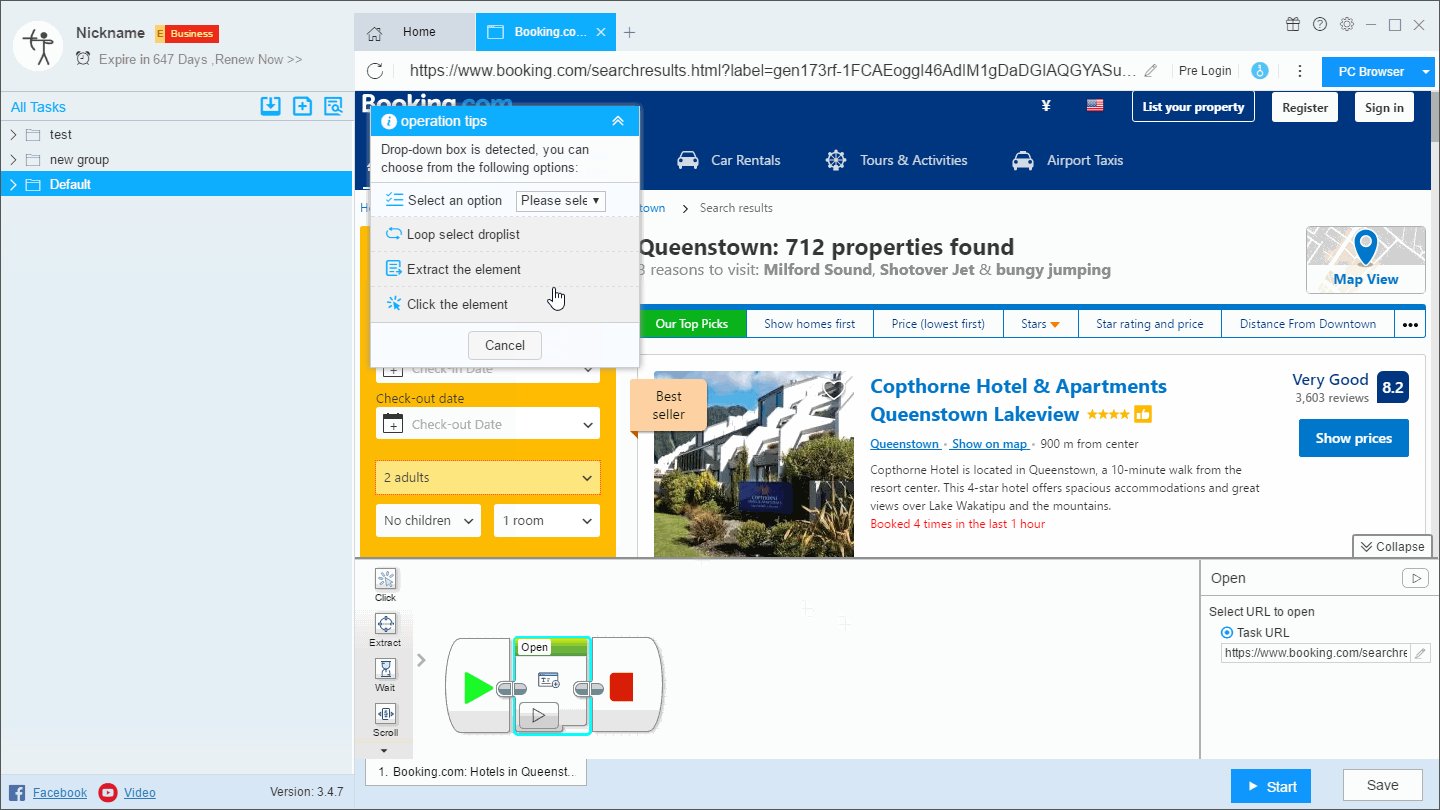
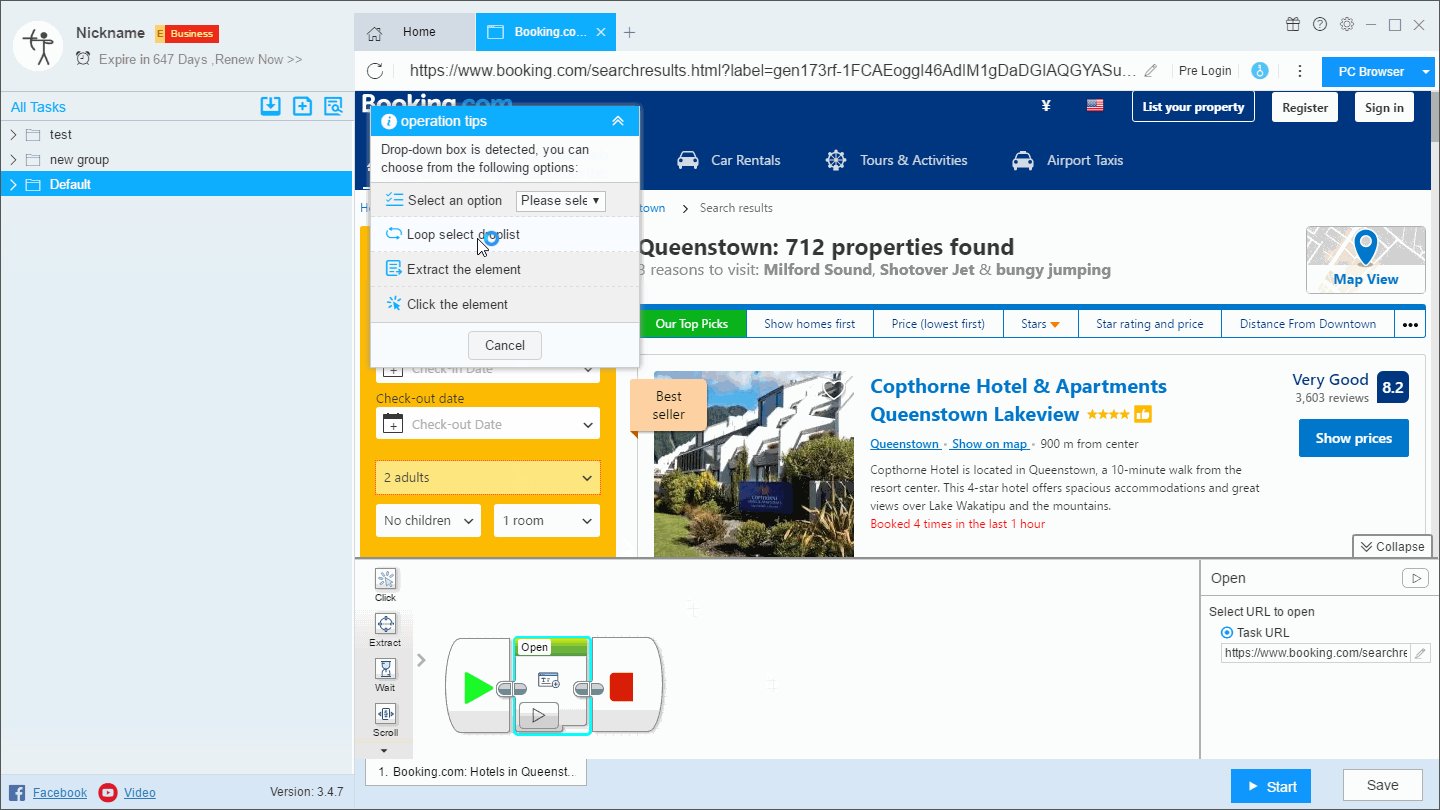
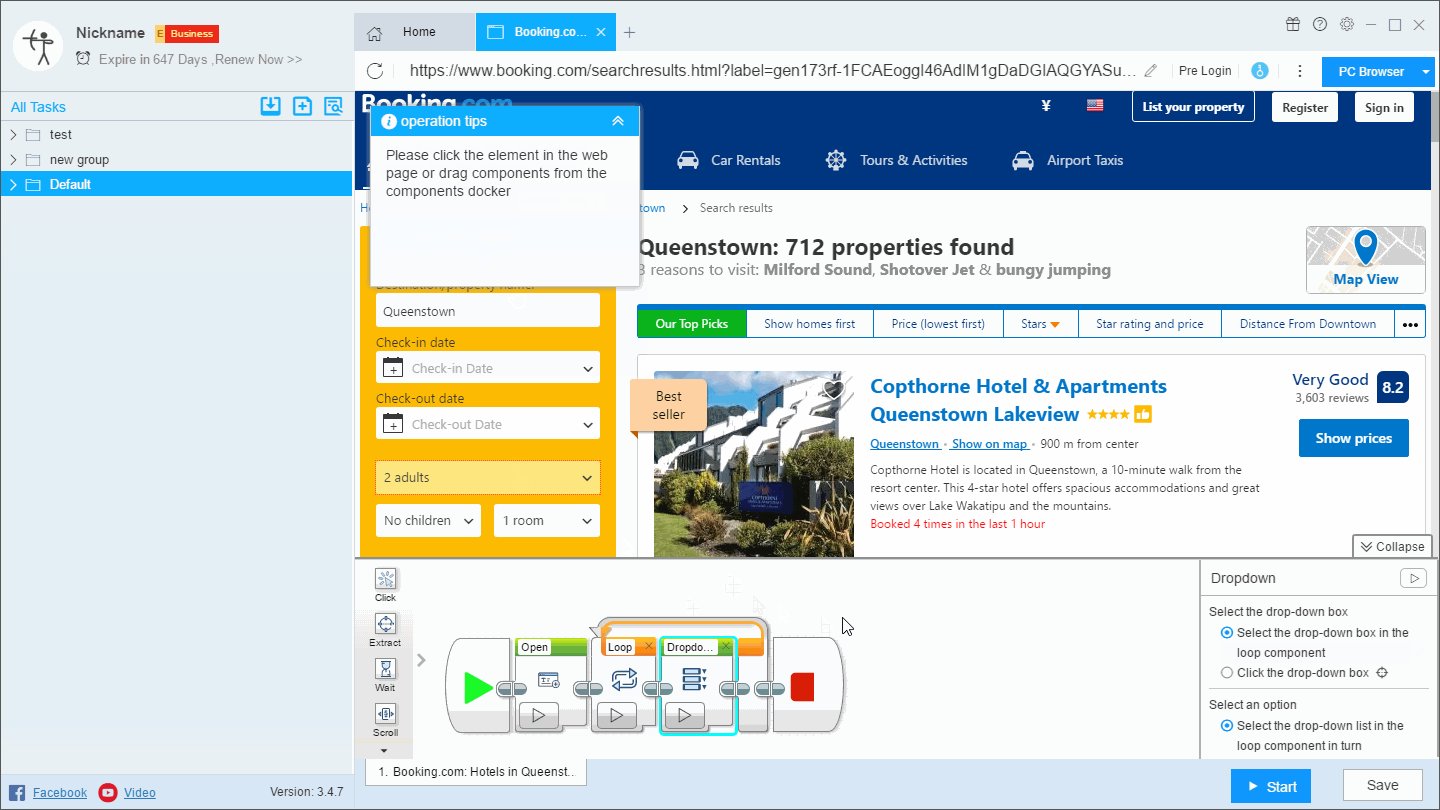
3. Loop select the droplist of a single drop-down box
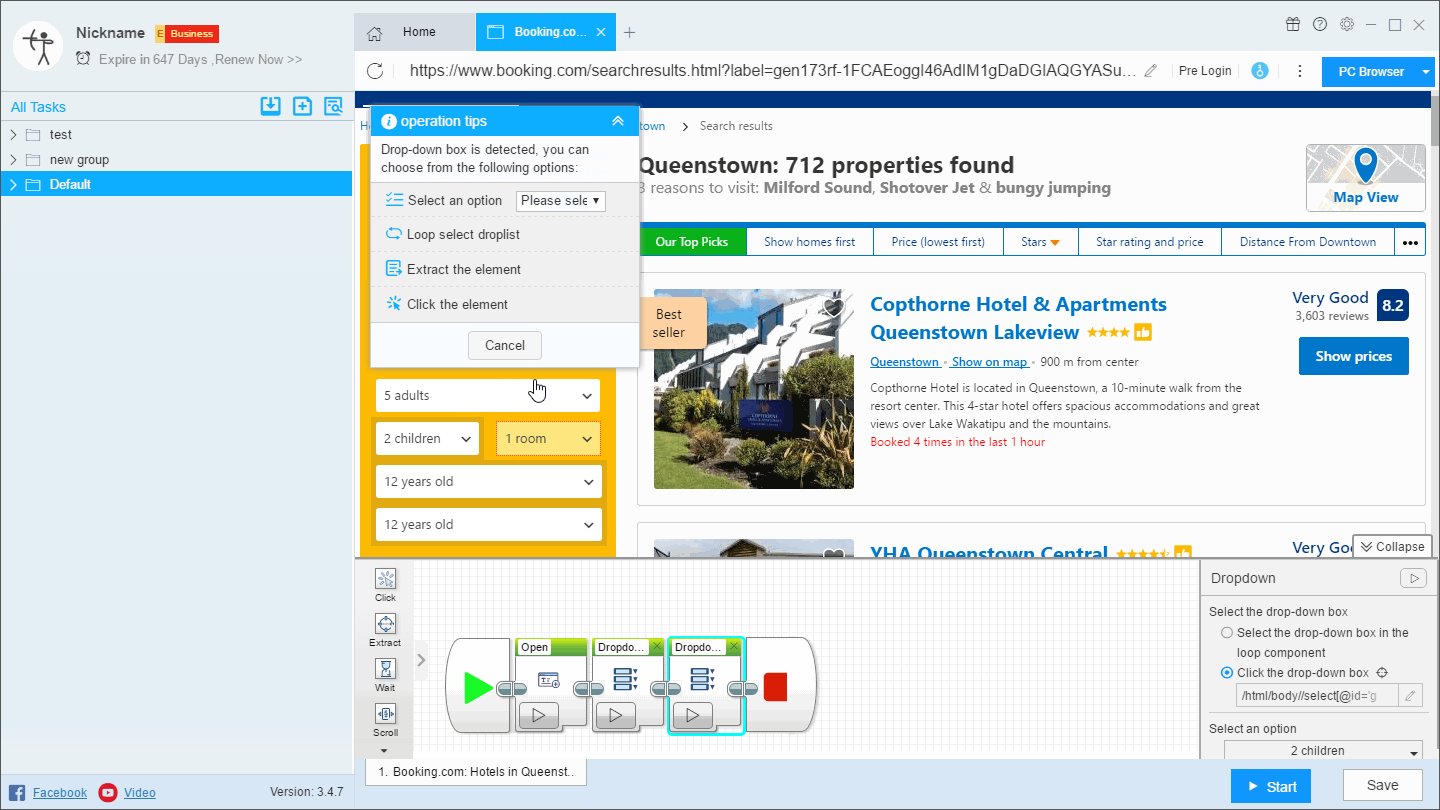
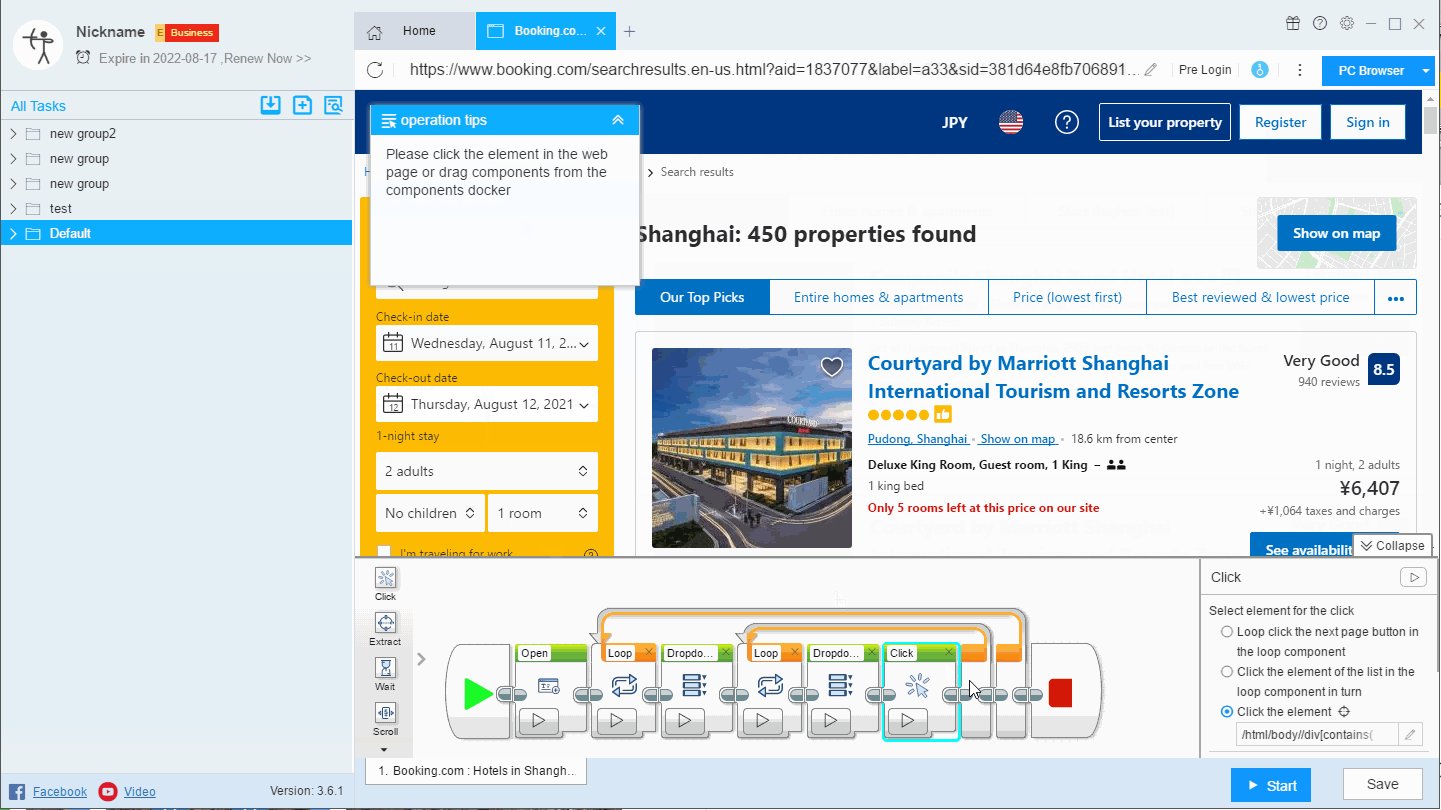
If you need to scrape the data of all the options in a drop-down box, you can select the drop-down box options on the webpage, and then click “Loop select droplist”.

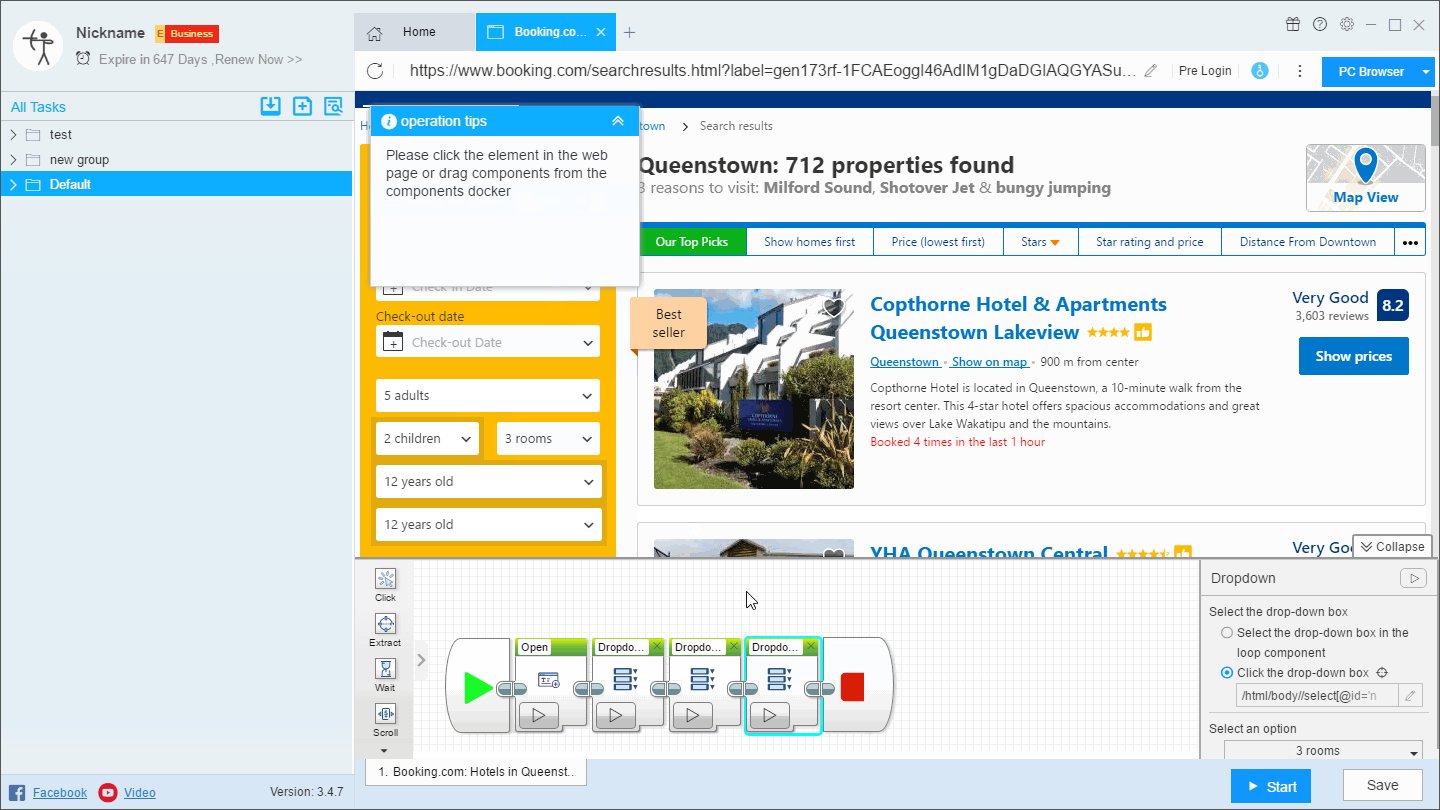
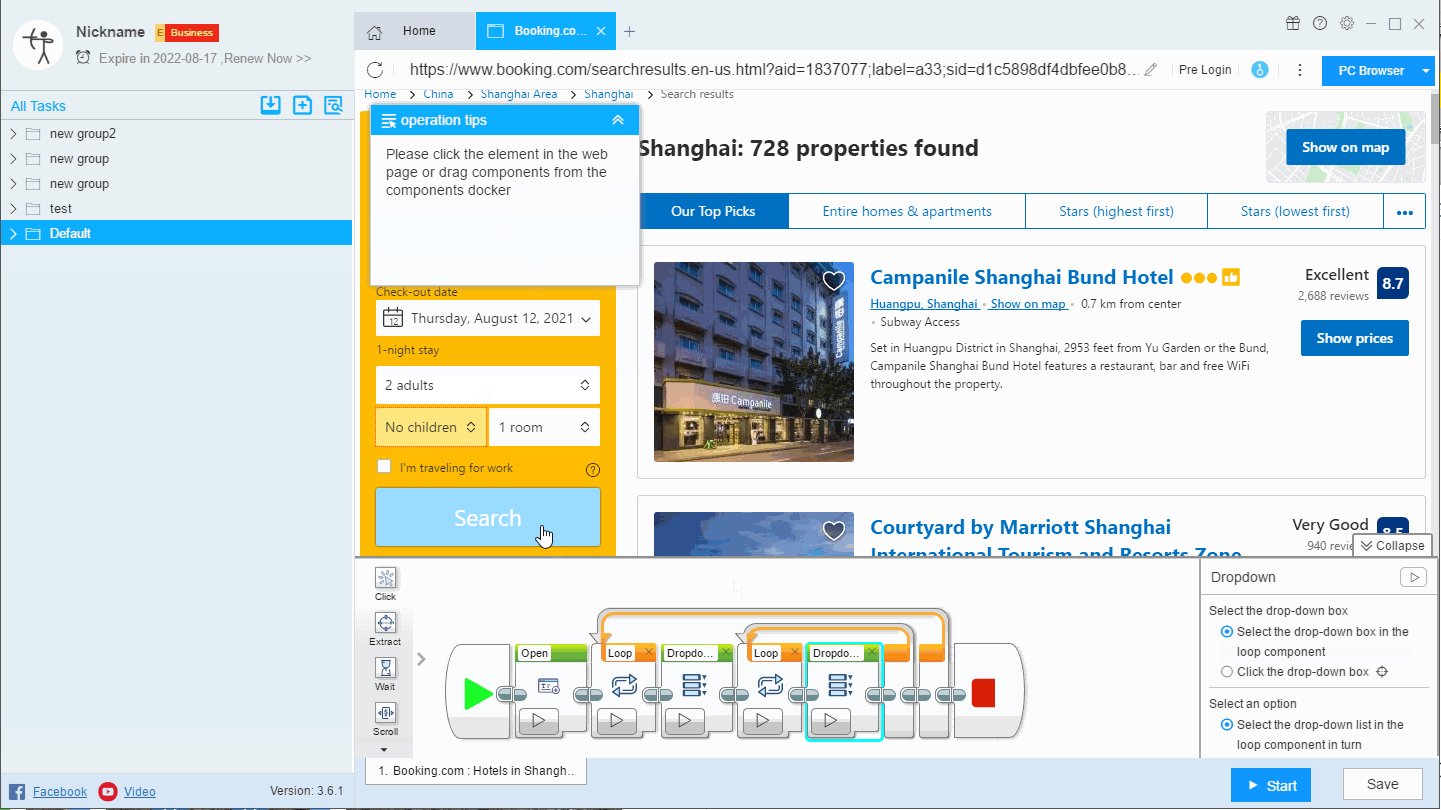
4. Loop select all the options of multiple drop-down boxs
If you need to scrape data from all the conditions of multiple drop-down boxs, you can set the multi-level loop according to the settings of a single loop.

5. Manually drag to set
In most cases, we don’t recommend that users manually drag and drop to set the drop-down component, because the user may misplace the component or set it incorrectly, causing the task to not work properly.